Composite pattern
Definition
Compose objects into tree structures to represent part-whole hierarchies. Composite lets clients treat individual objects and compositions of objects uniformly.
Introduction
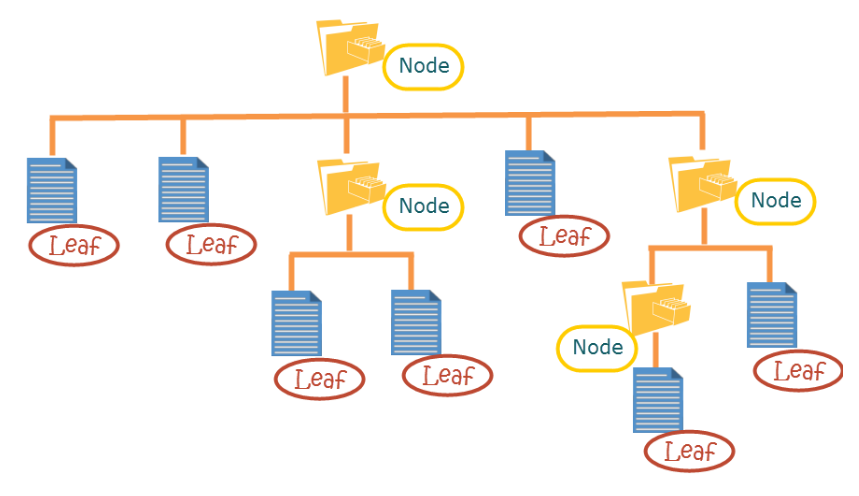
As a programmer you will deal with hierarchical trees of objects at some point or other. Hierarchical tree structures can come in different flavors, and one can be a tree of components (think as objects) that can be either leaf or node. A leaf is an object that doesn’t have children, while a node does. A node can have one or more leaves or other nodes. This is called recursive composition and can be best illustrated through a file system directory structure.
A challenge in creating such hierarchical tree structures is to provide clients a uniform way to access and manipulate objects of the tree. Clients should remain unaware whether any operation is being done on a leaf or a node, and this is where the composite design pattern comes in. As an example, composite design pattern can ensure that the process to add or delete a directory (node) and a file (leaf) remains the same for a user.
The composite pattern is part of the classic Gang of Four structural pattern group. Using this pattern, you can create hierarchical object trees in a uniform manner without going through complexities, such as object casting, type evaluations, and conditional checks to see if one object is independent or contains other objects.

What the GoF authors say about the composite pattern
- “Compose objects into tree structures to represent part-whole hierarchies”: A part-whole hierarchy is composed of smaller individual objects called Parts and larger objects called Wholes that are aggregation of Parts. What the pattern says is- for part-whole hierarchies, create tree structures to represent relationships between the Parts and Wholes.
- “Composite lets clients treat individual objects and compositions of objects uniformly”: This means that a client should be able to apply the same operations over both aggregation of objects (Wholes) and individual objects (Parts).
Participants of the Composite Pattern
- Component: An abstract base class for the objects in the tree structure. This class defines the default behavior for all objects and behaviors to access and manage child components in the tree.
- Leaf: Is a class that extends Component to represent leaves in the tree structure that does not have any children.
- Composite: Is a class that extends Component to represent nodes (contain children) in the tree structure. This class stores Leaf components and implements the behaviors defined in Component to access and manage child components. As mentioned earlier, child components can be one or more Leaf or other Composite components.
- Client: Interacts with Component to access and manipulate objects in the composition.