Hugo themes and customizations
Hugo installation
https://gohugo.io/installation/linux/
In Arch Linux
sudo pacman -S hugo
paru -S hugo
In RPM
sudo dnf install hugo
Verify installation
hugo version
Getting started
https://gohugo.io/getting-started/quick-start/
Making customizations to themes
- Never copy an offline zip file to the
themesdirectory in your website. Always clone it - either from the source - or make a fork and then clone the fork. - If you make customizations, commit them to source control.
- And keep pulling latest updates from the source from time to time.
How to show backlinks to posts
https://seds.nl/notes/export_org_roam_backlinks_with_gohugo/
Since Org-roam export backlinks on Hugo no longer works, handle backlinks in Hugo itself.
The following Hugo partial template will add backlinks to a note if any.
- project-root/themes/anatole/layouts/partials/backlinks.html
- project-root/themes/mainroad/layouts/partials/backlinks.html
- project-root/themes/ananke/layouts/partials/backlinks.html
{{ $re := $.File.BaseFileName }}
{{ $backlinks := slice }}
{{ range .Site.AllPages }}
{{ if and (findRE $re .RawContent) (not (eq $re .File.BaseFileName)) }}
{{ $backlinks = $backlinks | append . }}
{{ end }}
{{ end }}
<hr>
{{ if gt (len $backlinks) 0 }}
<div class="bl-section">
<h4>Backlinks</h4>
<div class="backlinks">
<ul>
{{ range $backlinks }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
</div>
</div>
{{ else }}
<div class="bl-section">
<h4>No notes link to this note</h4>
</div>
{{ end }}
Include the previous partial to your single.html
Then, include the previous partial to your single.html
This varies based on the theme.
{{ partial "backlinks.html" . }}
ananke theme
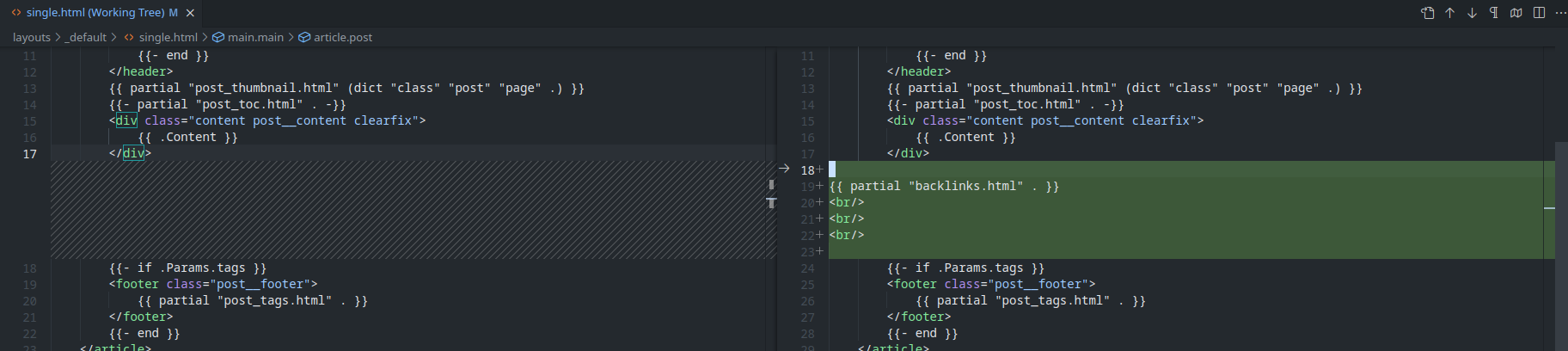
In the file, project-root/themes/ananke/layouts/_default/single.html, just add the line.

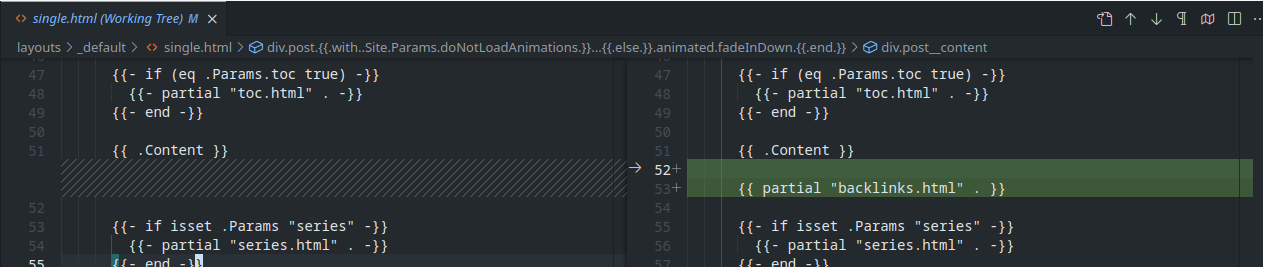
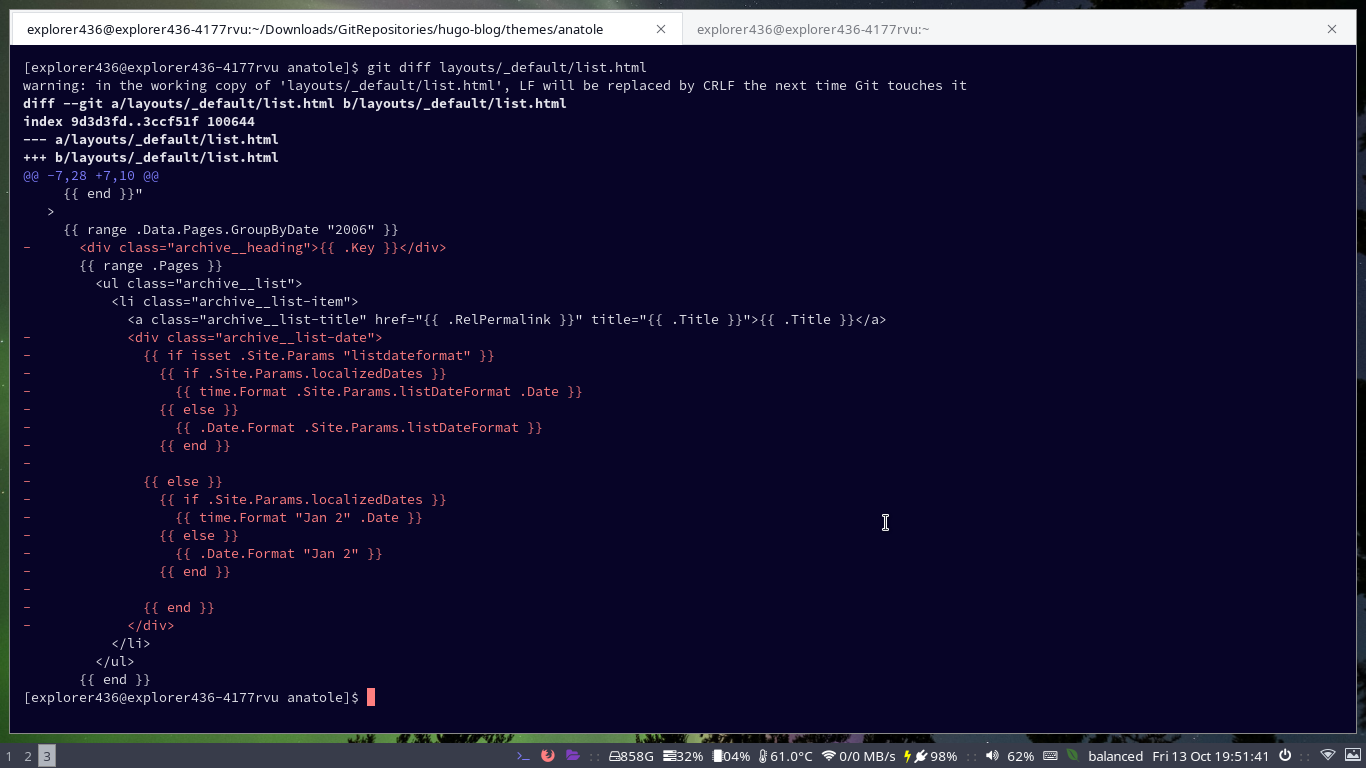
anatole theme

mainroad theme
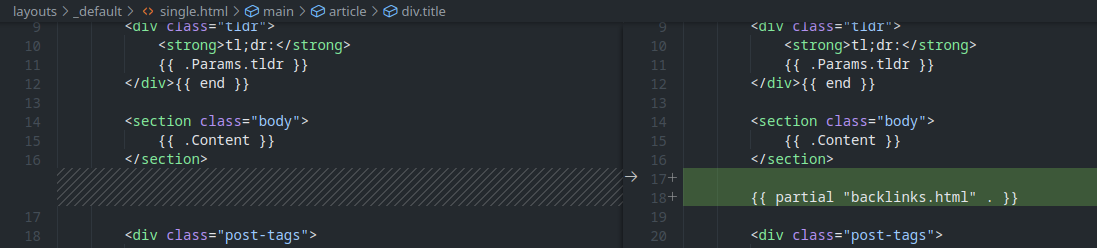
With mainroad theme, it would look like this:

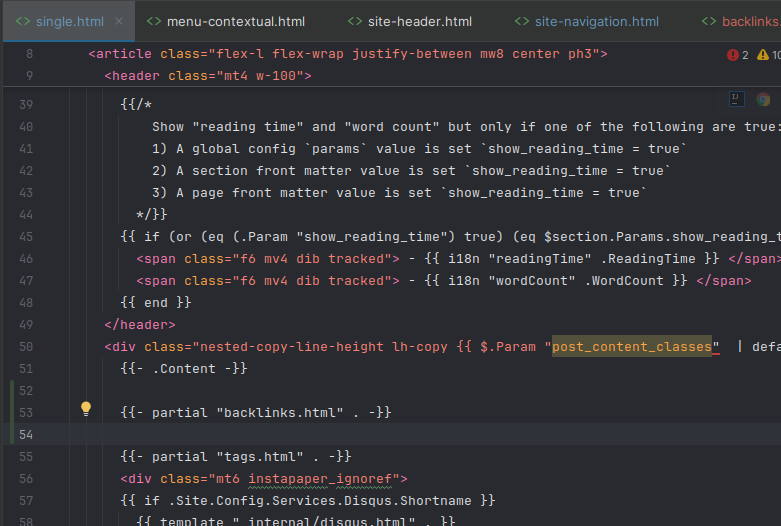
archie theme

How to customize the “posts” page?
This will not show additional content (description) in the Posts page - for each post. It will show just the headings.
ananke theme
In the file, project-root/themes/ananke/layouts/_default/summary.html, comment out this part.

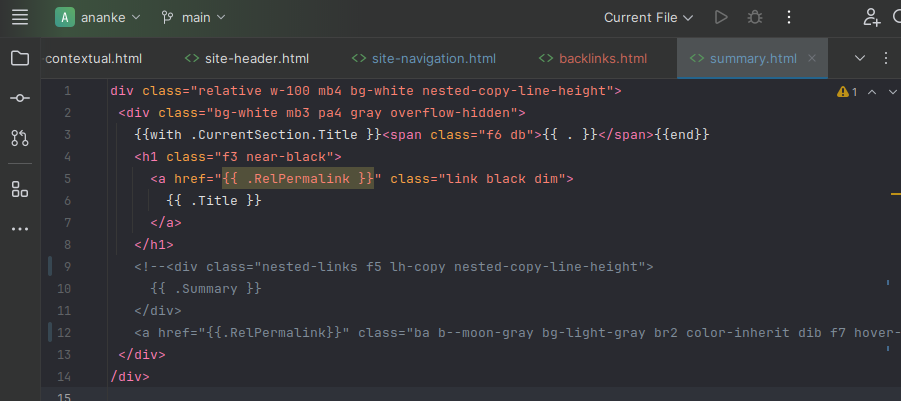
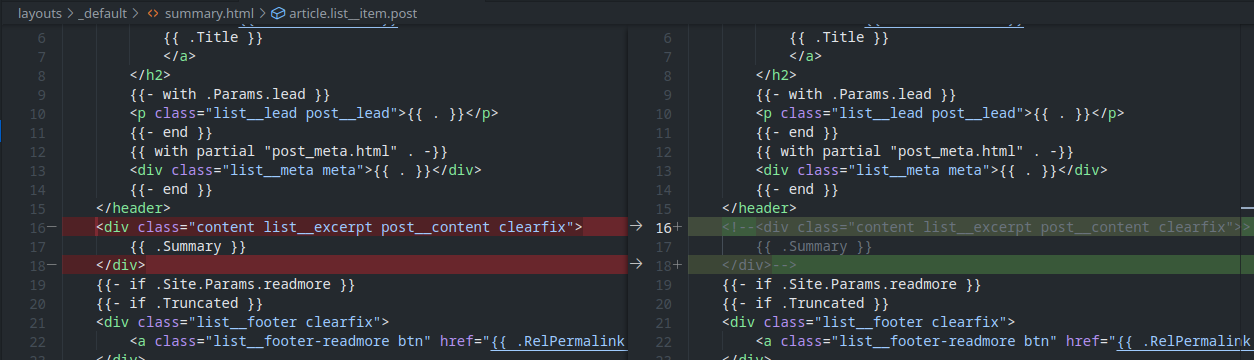
anatole theme
Make changes similar to this:

mainroad theme

Increase page width

archie theme
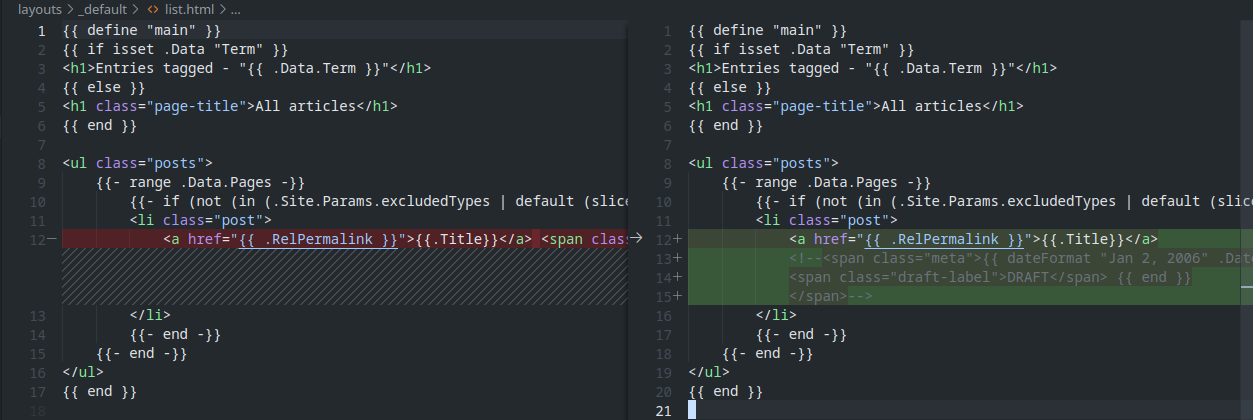
Change format of posts page. This will not show additional content in the Posts page - for each post. It will show just the headings.

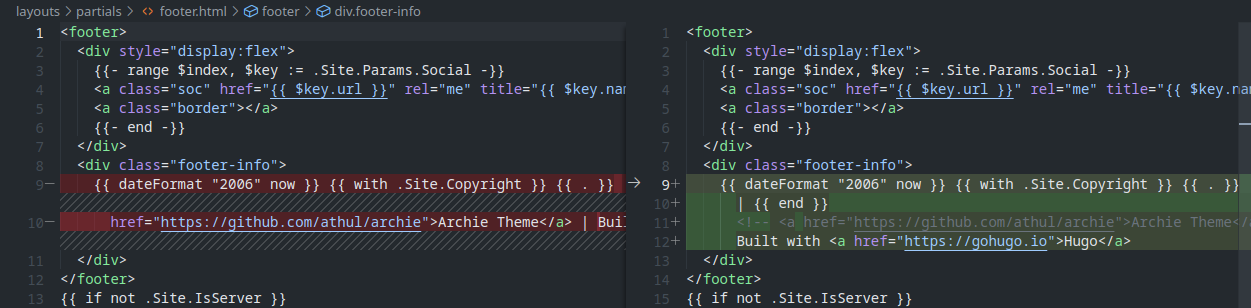
Customize footer

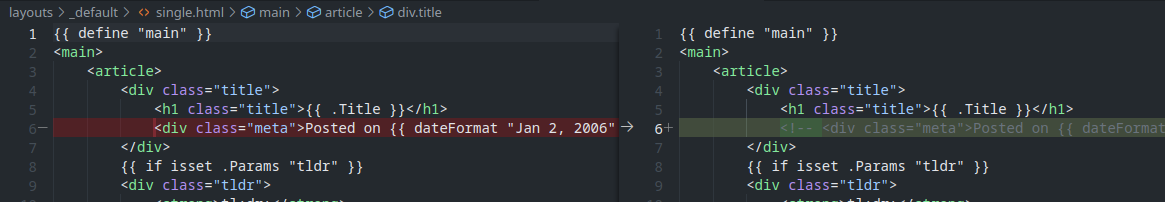
Dont show date on each page

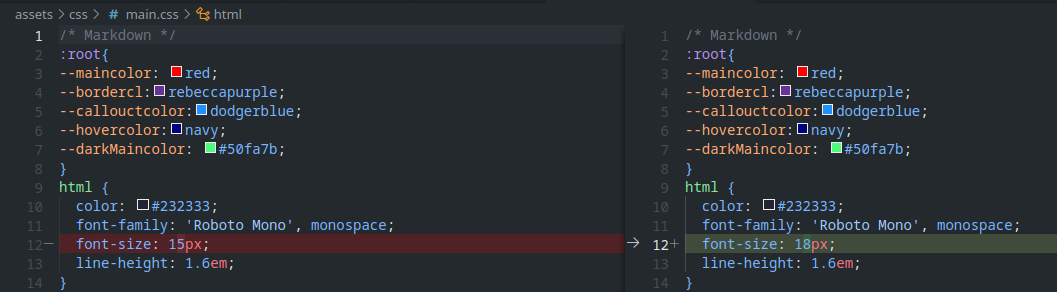
Increase font size

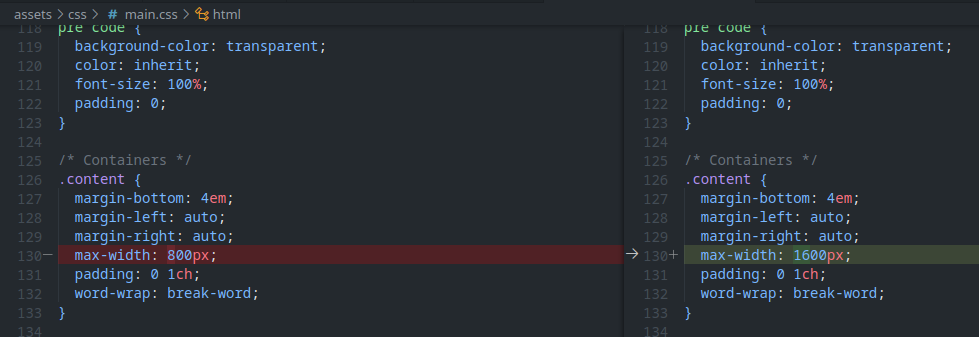
Increase page width

How to make the content fit 100% of the page instead of fitting in a box in the middle of the page?
How to know what change to make?
By right clicking on the page in a browser and picking “Inspect Element” (firefox) or “Inspect” (chrome) which gives you information about which elements are present and how are they effected by existing CSS.
ananke theme
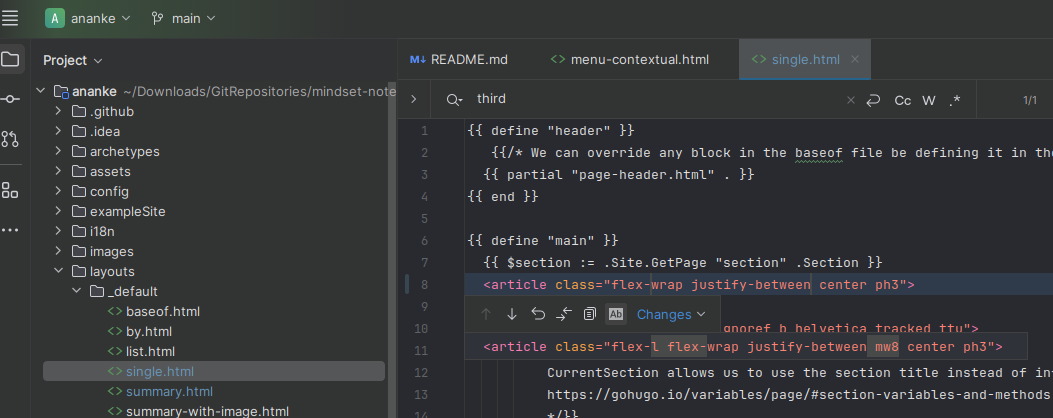
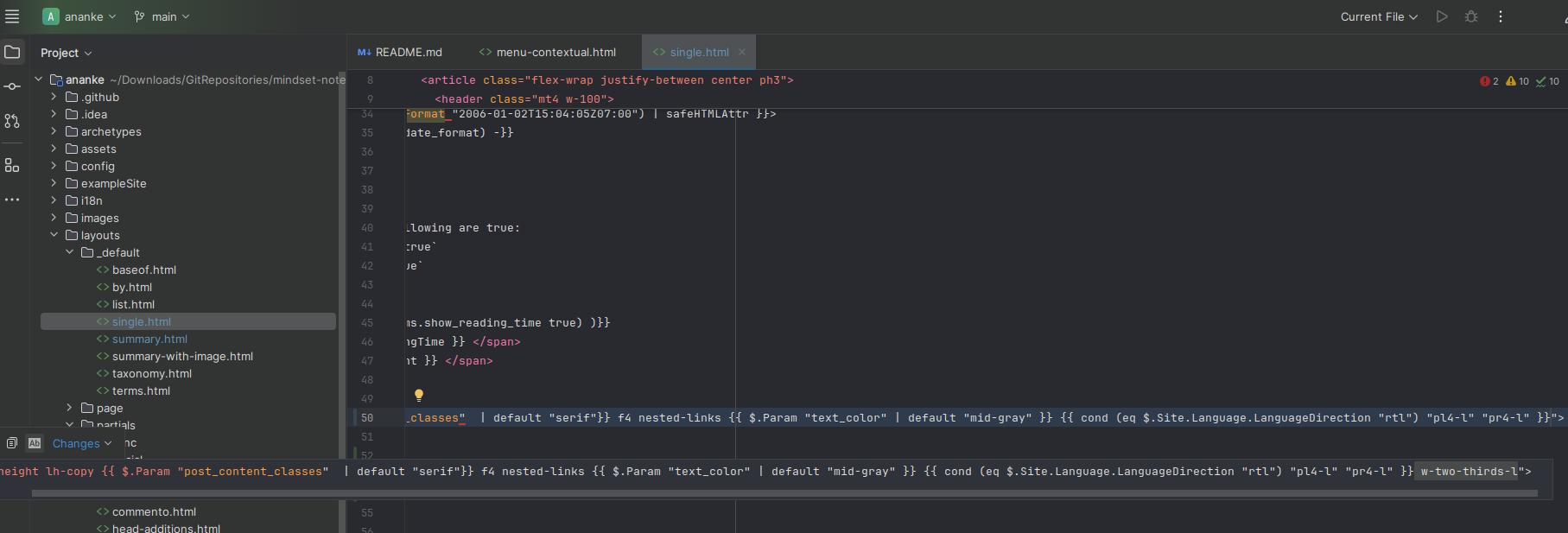
Go to the file: project-root/themes/themes/ananke/layouts/_default/single.html
It’s fixed (sort of…) if we remove “flex-l” from layouts/_default/single.html, from <div class="flex-l mt2 mw8 center">
Another issue is that on a widescreen monitor the actual content is only in the center of the page. So if I want to show photos in all the page, what should I do?
Where is flex-l defined? It’s a node_module that’s imported the CSS file is built. You can see the docs here: http://tachyons.io/docs/layout/flexbox/
“mw8” which puts a max-width on the body. You can remove that, too.

Remove this part too “w-two-thirds-l”

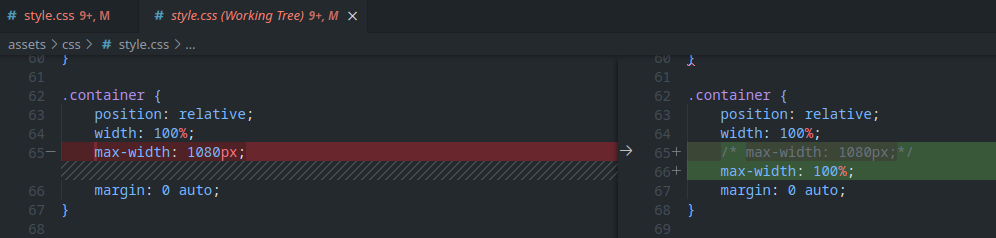
mainroad theme
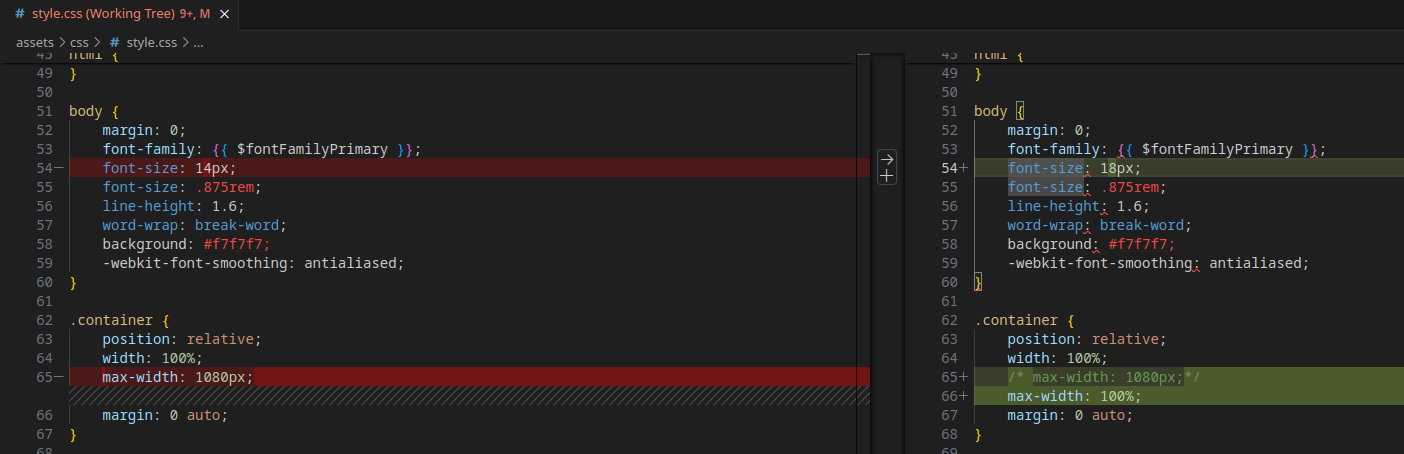
Go to the file: assets/css/style.css

Interesting hugo themes
- Anatole Hugo Theme
- Mainroad Hugo Theme
TODO:
- Try this: https://github.com/64bitpandas/amethyst
- Some interesting features
- Navigation sidebars on left and right of content
- Interactive graph view
- Search bar
- Some interesting features
Minimalistic designs
- https://www.besthugothemes.com/
- https://www.besthugothemes.com/theme/athul-archie/
- https://www.besthugothemes.com/theme/adityatelange-hugo-papermod/
Menu on the right side
-
Ananke (simple theme, recommended by the Hugo tutorial) https://github.com/theNewDynamic/gohugo-theme-ananke
-
Cayman (looks like the default GitHub Pages theme) https://github.com/zwbetz-gh/cayman-hugo-theme
-
Dream (https://github.com/g1eny0ung/hugo-theme-dream) (grid-based theme. A fork https://github.com/Darthagnon/hugo-theme-dream , developing faster and has more features.)
-
Diary (very elegant, Substack-like) https://github.com/AmazingRise/hugo-theme-diary/
-
Universal (good general purpose theme) https://github.com/devcows/hugo-universal-theme
-
Jane (another good general purpose theme, simpler) https://github.com/xianmin/hugo-theme-jane
-
Stack (very actively developed, fully featured, looks good) https://github.com/CaiJimmy/hugo-theme-stack
-
Frances (2019, unlisted, but quite a nice Google Images-style grid) https://github.com/mcrwfrd/hugo-frances-theme
-
twentyfourteen (2019, unlisted, port of a Wordpress theme that is well-known from certain videogame repacking websites) https://github.com/jaden/twentyfourteen
-
Hugrid (2019, unlisted, another Google Images-style grid. Used by other themes) https://github.com/aerohub/hugrid
-
GitHub Style (looks like a Github profile page) https://github.com/MeiK2333/github-style
-
PaperModX (simple, actively developed, modern and lite theme) https://github.com/reorx/hugo-PaperModX
Configuration
A tip would be to do hugo config and see what the effective setting is. If on *nix you can do:
hugo config
hugo config | grep ignorelogs
Based on that, we can change settings in the toml file like this:
[markup]
[markup.goldmark]
[markup.goldmark.renderer]
unsafe = true
Errors with hugo config
ERROR deprecated: site config key paginate was deprecated in Hugo v0.128.0 and subsequently removed. Use pagination.pagerSize instead.
In hugo.toml file, use this
# Used by mainroad theme
#paginate = "1000" # Number of posts per page
[pagination]
pagerSize = "1000"